To talk about downsizing Largest Contentful Paint Time, we must first say what that term means and its implication. Largest Contentful Paint (LCP) is one of the metrics used by Google. In addition to showing user experience, Google will use LCP as one of the basic factors for website SEO ranking starting from 2021.
We can simply say that if your website loads slowly and doesn’t satisfy Google through LCP, then you will need to make some changes and modifications. LCP is part of Google’s metrics or part of an initiative called Core Web Vitals. Unlike some tools like GTMetrix, LCP does not measure the loading time of a complete website.

LCP will measure how long it takes to load your most useful content. We can say that LCP is an indicator of how long it takes to load the largest image or the largest text block when loading your web pages. In this way, Google has separated the content that interests the user and other content on your pages.
The content that caused the user to come to your site must load quickly. In this way, LCP helps determine if your site is useful and effective in providing the necessary content. It is important to note that the LCP time may vary on different devices. For example, if you visit pages via a mobile phone or tablet, your pages may have a different display that is adapted to smaller screens.
This may mean that the LCP time will be different from the LCP time when you visit a website via a laptop or desktop pc. The reason is simple, in mobile view, we can hide some large elements so as not to take up a lot of space.
What’s Good Largest Contentful Paint Time?
There are different ways to check if your LCP is good or bad, and Google offers several values based on different parameters.
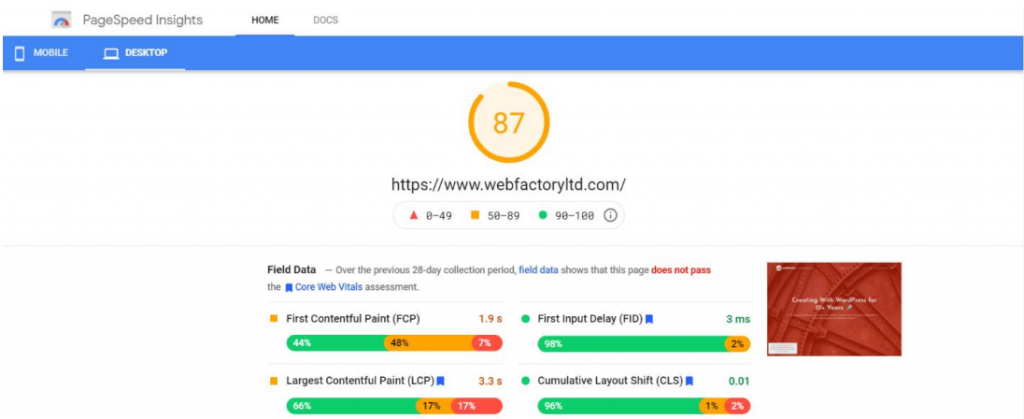
We can say that LCP time is great if it is less than 2.5 seconds. If the LCP time is between 2.5 and 4.0 seconds, then your site needs some improvements. If the load time is more than 4 seconds, then your LCP time is bad. You can use a tool to measure the LCP time of your website, called PageSpeed Insights, where you can check yours and see how well you’re doing.
This great tool offers the ability to check the loading speed of your pages on mobile and desktop devices. The statistics are simple, everything is well explained, and you will easily manage it even if you are an amateur.

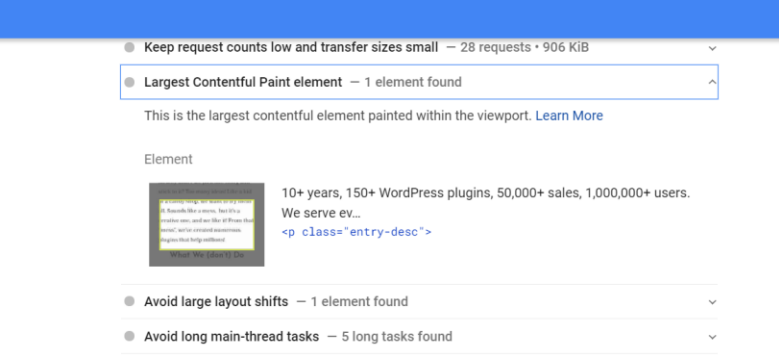
If you want to identify the elements that Google will use for the LCP time of your site and for SEO, then you will need to go to the Diagnostics section, and there you will see an element called LCP. Once you click on that item, you’ll see what Google is looking for.

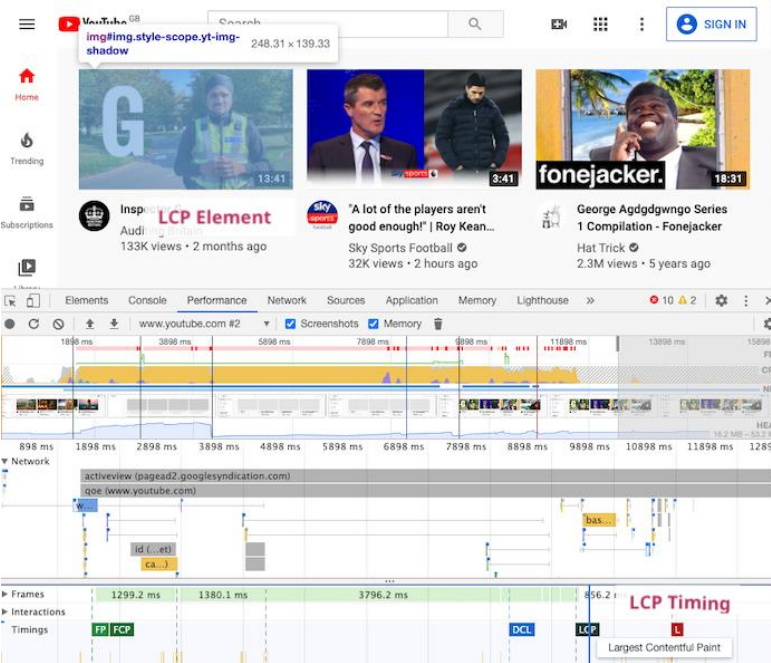
You can also make LCP identification via Chrome DevTools. Within this tool, the LCP is located within the Time section. After you click on LCP, the element causing the changes on that page will be highlighted.

You can also use the LCP API. For this action, you will probably need to know programming in order to do everything you want. With PerformanceObserver, you can directly access the LCP value of the page currently open in your browser.
You can paste this script in your browser`s developer tools console:
let lastLcp;
const po = new PerformanceObserver((entryList) => {
const entries = entryList.getEntries();
for (const entry of entries) {
if (entry.startTime !== lastLcp) {
console.log(
`New LCP: ${entry.startTime}ms
Size: ${entry.size} px^2
HTML: ${entry.element ? entry.element .outerHTML.slice(0, 80): “(no element)”}`
);
lastLcp = entry.startTime;
}
}
});
po.observe({ type: “largest-contentful-paint”, buffered: true });
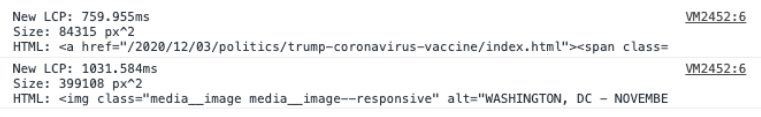
While making changes, LCP is constantly updating. Each time the LCP is updated, you will receive a notification in the console. The notification will contain the HTML element where the change was made, as well as the size of the HTML element.

Here’s what you’ll see
How to Speed Up Largest Contentful Paint on WordPress?
Now we’ve come to the most important part. We are wondering how to speed up LCP time on a WordPress site. In the text above, we’ve shown you how to identify which element Google is looking at and how it’s estimating your LCP time.
You can have perfectly designed sites, content that is super customized, but your hosting provider plays a huge role related to LCP time. The speed at which your hosting provider can display your site directly affects LCP time.
If you want better LCP time on your site, pay attention to the following.
1. Hosting

This is one of the most important factors when it comes to LCP time. We can have excellently optimized pages, but if the server does not deliver the pages on time, then the LCP time will be bad. There are many good hosting providers who have made packages specifically for WordPress sites.
Some of the most famous hosting providers are Siteground, Bluehost, Hostinger, Dreamhost, and GoDaddy. Whichever of these you choose, you will certainly not go wrong. The differences in performance are minimal, as are the differences in prices.
2. Page Caching
Most hosting providers today use page caching on their servers. However, if your provider does not use the above option, you should definitely use some caching plugins to improve your LCP time.
There are so many quality caching plugins, and a lot of them are free. Some of the good and famous free plugins are WP Super Cache, W3 Total Cache, WP Fastest Cache, WP Rocket, Speed Of Light.
It is important to note that the WP Rocket comes in a commercial version and does a great job. The advantage of owning a premium plugin is that you have an advantage in case you need support. Any of these plugins will do a great job.
3. Using a CDN
CDN stands for Content Delivery Network and serves to deliver content faster to people who are globally far from your servers. There are many CDN services, and some of the best and free ones are Cloudflare CDN, Shift8, Jetpack.
4. Image Optimization
This is an essential factor in improving LCP time. According to the instructions we wrote in the text above, if you have found that an image is the main element that Google looks at when ranking your pages and determining LCP time, then you need to work on image optimization.
Many WordPress plugins will do a great job of compressing images and reducing the size without losing quality. Some of the most famous are WP Compress, Imagify, Optimole, and many others. If you are adding content to your pages yourself, and you do not want to use the image optimization plugin, there are a lot of free online services that will reduce the image size without losing quality.
You can optimize your pages by displaying images of different sizes on different devices to improve your LCP time.
5. Code Optimization

To have LCP time within normal limits, your code must be optimized. You’ll do the optimization so that the code takes up as little space as possible, as well as timing when to load CSS and JavaScript on your pages. To do this second part of the task, you will probably need to have some coding and programming experience.
6. Compression on Hosting Servers
You can use file compression on your servers. The hosting providers we listed in this text have implemented Gzip compression that will solve a lot of your problems. If you don’t have Gzip on your hosting, there are many ways to add and enable it on WordPress sites.
Final Thoughts
Starting in 2021, LCP time will play a big role in the SEO ranking of your websites. Also, in addition to LCP, other Core Web Vitals metrics will be considered. Reducing LCP time will not only help your pages rank better in search engines, but it will also give your visitors a better experience in viewing your pages.
In this text, we have told you how you can reduce the loading time of content on your pages. These methods are great for the overall optimization of WordPress pages, not just for reducing LCP time.


