If you want to highlight yourself as the author of a text, article, or any other part of a WordPress page then you will probably use the “author box” to achieve the desired results. An Author Box is a functional box located at the bottom of a page, text, blog post, or any other content, and is tasked with displaying information about the author who created that content.
There are so many reasons why you would want to have an author box on your site. The author box provides a detailed presentation of the author. The authenticity of the blog is guaranteed in such a way that readers will know at all times who is behind a certain piece of content, who wrote it.
The author box raises the credibility of your WordPress sites. There is a possibility to connect the author box with social media so readers can get in touch with the author of the content through any social network that you have tuned to appear within the author box.
One of the most important features of the author box is the ability to read content from a particular author, you should be able to only read content written by an author that you like.
The author box can be added to WordPress sites in several ways. The first and easiest option is to use one of the author box plugins. A slightly more expensive and difficult option is to use the services of a professional WordPress support and developer who will create an author box for you.
There are also many WordPress themes that have an implemented author box. However, if you happen to find a WordPress theme that suits you and doesn’t have an author box, below we’ll explain how to add a WordPress author box without plugin.
Add WordPress author box without plugin
You must have wondered if it is possible to add a WordPress author box without plugin. The answer is yes, it is possible. Below we will describe how. To add a WordPress author box without plugin you should inspect the code and know what any function does. You will need to enter a specific code in the functions.php or single.php files located in the root folder of your WordPress theme.
You can edit these files in several ways, using the theme editor, using the FTP client, or directly from the cPanel file manager. For security reasons, we recommend that you edit files using the FTP client. The slightest mistake you make when editing code can cause your pages to crash. So make sure you make copies of these files before you start editing.
Our recommendation is to use one of the tools such as WP Reset to make sure your site is always functional. WP Reset is a tool that can return your pages to a functional state in just a few seconds, no matter what happens.
As part of the WP Reset plugin, there is the Emergency Recovery Script, which is a separate script that works independently of the WordPress installation and can always be run. Its task is to rescan and reinstall core files. It can deactivate plugins one by one or all at once, you can reset user roles, you can create a new administrator account to gain access to the portal, etc.
WP Reset is a solution that will keep your site functional and your visitors will never see the white screen of death, a 404 page, or any other error.
Let’s go back to adding the code to the single.php file. Once you have made a backup you can edit the file.
Find the “the_content ()” function and add the following code above the main div container:
<div class = “about-author”>
<div class = “about-author-image”>
(? php echo get_avatar (get_the_author_meta (‘ID’), 250); ?>
</div>
<div class = “about-author-text”>
<h3> About <? php echo get_the_author_meta (‘display_name’); ?> </h3>
(? php echo wpautop (get_the_author_meta (‘description’)); ?>
<ahref=”<?phpechoget_author_posts_url(get_the_author_meta(‘ID’));?> “> View all posts by <? php the_author (); ?> </a>
</div>
</div>
We will briefly explain each line of this code. The first two rows are DIV containers that are in charge of displaying the author’s biography and his picture. The next row is the get_avatar () function, which is in charge of two parameters, the size of the author’s image in pixels and the author’s ID.
These parameters are followed by a gravatar that is directly linked to the author’s e-mail address that you entered into the WordPress system. The get_the_author_meta () function will display a description of the author you typed within his page in the WordPress dashboard.
Once you have entered the code and saved the changes, you can preview and edit the layout of the author box using the following CSS code:
.about-author {
background-color: # f8f9fa;
padding: 20px; }
.about-author :: after {
content: “”;
clear: both;
display: table; }.about-author-image {
float: left;
width: 20%; }.about-author-text {
float: right;
width: 75%; }
If you followed all these steps then you have learned how to add a WordPress author box without plugin. It is important to note that it is best to keep your WordPress site in “coming soon” or “maintenance mode” while making these changes so your visitors do not see any errors the moment you have partially implemented some code or changes.
For this purpose, it is best to use the WP Coming Soon & Maintenance Mode plugin.
This is a great plugin that you can use while designing your site or making any changes, and its task is to show visitors that your site is under construction and will be active soon. This plugin has many themes that are designed for any business, whether you are an individual or an agency. You can use free HQ images within the plugin itself, and there are more than 2 million of them in the database.
If you are creating a website for a client then you can do a plugin rebranding at any time. A collection of 170 or more themes will satisfy everyone’s needs, and you can customize all themes to the design of your pages. You can preview any theme you choose within the plugin, and activation is done with just one click.
Use a plugin to make professional author boxes
In the text above we have shown how to add a WordPress author box without plugins. This action requires a bit more time and knowledge so it is much easier to use A plugin to add an author box to your site. Our recommendation is to use Simple Author Box.
Simple Author Box is a fantastic plugin that will extend the standard WordPress capabilities. It allows you to add a beautiful author box to any page, post, or other parts of your WordPress site. With this plugin, each guest can have an author’s role without having to create a WordPress account for him.
If you find it difficult to decide whether to use this plugin then keep in mind that this plugin is used by more than 50,000 satisfied users. Since there is a free version available, our recommendation is to try it out. Some of the main features of this plugin are easy integration – it installs in just a few clicks, and the plugin is completely safe to use. This plugin is compatible with all WordPress themes and plugins.
Most Notable Features:
- guest authors – you can easily assign a post to the guest author making contributing and blogging a lot easier
- multiple authors – there is a possibility to assign more authors to certain content and that way, more people will get credit for creating the content
- appearance control – completely adapt the behavior and appearance of the author box to your web pages
- color control – completely change the color and design of the author box and thus adapt it to your blog
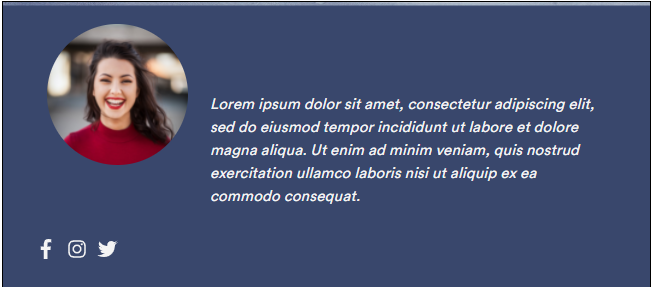
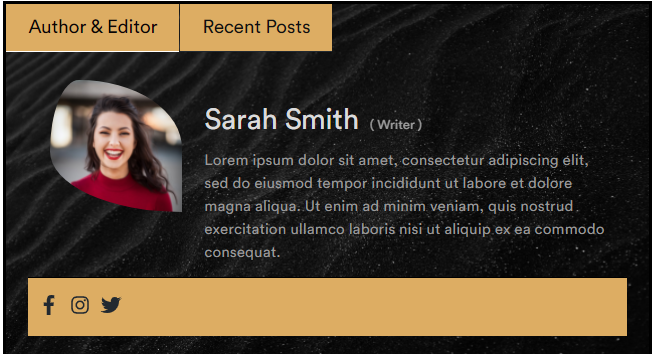
As we said the plugin is super simple to use, and you can easily create a stunning author box within minutes. Here are two examples of our author boxes created with Simple Author Box.

A minimalistic and clean author box

An author box with socials and a “Recent Posts” tab
Final Thoughts
In this article, we explained how to add a WordPress author box without plugin. The process is quite simple, but again it poses a danger to the site due to editing sensitive WordPress files. A much better option is to use a plugin like Simple Author Box that will add the perfect author box to your site.
Adding an author box with the help of a plugin is much easier and safer because you do not need to edit any code, and you have many more options for tuning functionality and appearance.