If you have been looking for ways to improve your user interface (UI) and experience (UX), you can simply stick a header or any menu on your WordPress site to allow for easier navigation. Thankfully, many free WordPress plugins offer “sticky features,” but they do come with different perks.
The good news is that with the help of a WordPress plugin, you will not have to do mess with any coding (for the most part), and you can stick content with just a few clicks here. By simplifying navigation, you will keep your visitors engaged thanks to easier browsing, which will lower your bounce rate. How can this be achieved, you ask?
Well, basically, a sticky header or menu remains visible even while visitors scroll through the page, which makes the whole experience much better for visitors and even SEO. Therefore, the point is that your visitors spend less time searching for menus and more time engaging with content.
This is incredibly useful if you want to add a blog to WordPress, because it’s going to allow your visitors to read your blog posts while not needing to worry about navigation and finding important elements on your website.
Without any further ado, let’s see our top plugins that are updated frequently and secure for your WordPress site.
1. Sticky Menu, Sticky Header (or anything!) on Scroll

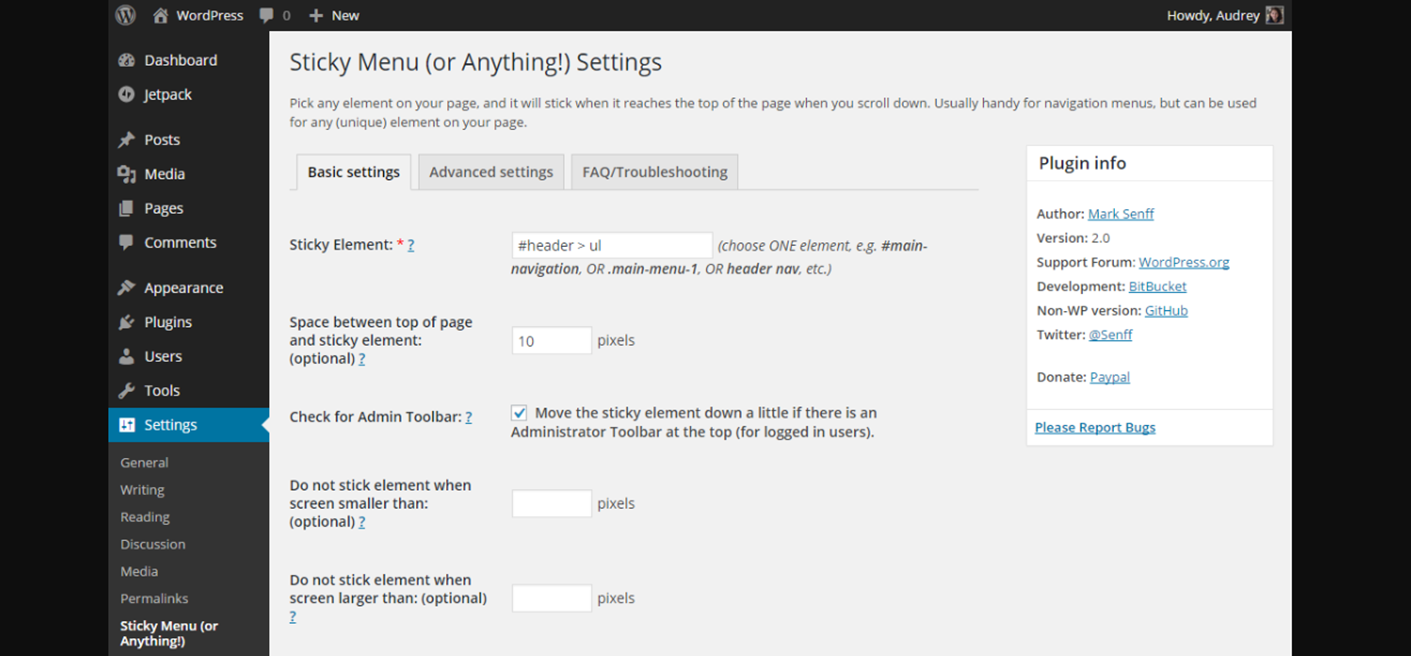
The Sticky Menu, Sticky Header (or anything!) on Scroll plugin allows you to make any element “sticky,” which can come in handy if you want to create floating menus and simplify navigation. It can make any element “sticky” once it hits the top of the page when you scroll down.
You can use this plugin to keep menus at the top of your page to create floating menus, stick the header, menu, widget, logo, and even a call to action.
This tool is handy if you have a single element that you want to stick on your pages quickly. However, if you want to make multiple elements sticky, customize their appearance, and don’t want to mess with any code, you can go for WP Sticky PRO.
WP Sticky (Free) Features:

- Stick Any element – pick any unique element and make it sticky.
- Position From the Top – add a space between the sticky element and the top of the page to avoid the element getting stuck to the “ceiling” of the page.
- Enable for Certain Screen Sizes Only – customize minimum and/or maximum screen size
- Push-up Element – pick any other (lower) element to push the sticky element up.
- Admin Bar Aware – if the current user has an Admin Toolbar at the top of the page, the sticky element will not obscure it.
These Are the Advanced Settings:
- You can set the z-index if there is some other element that obscures or overlaps the sticky element.
- You can push up your sticky element again with another element.
- You can enable the debug mode to log plugin errors in the browser console.
WP Sticky PRO
With WP Sticky PRO, you can quickly stick any element such as a header, menu, navigation, or a widget on your WordPress site within just a few seconds. The plugin is quite user-friendly thanks to its simple interface, which allows for easy navigation.
In just a few clicks, you can stick any element on your WordPress site without needing to mess with any code.
WP Sticky PRO Key Features:
- Speed – stick any element within seconds.
- Visual Element Picker – pick an element on the screen and stick it without using code.
- Stick Any Element – stick as many elements as you wish.
- Fully Compatible – supports all themes, page builders, and plugins.
- Pro Support – a direct line to the developer team.
- Enable Only on Some Pages – if you don’t want the element to be sticky on your entire website, WP Sticky PRO allows you to pick posts, pages, categories, tags, and CPTs where you can disable sticky elements.
WP Sticky PRO Benefits:
- Stick multiple web elements
- Set sticky element opacity while scrolling
- Add effects to the sticky element while scrolling.
- Add custom CSS
- Set a background color for the sticky element
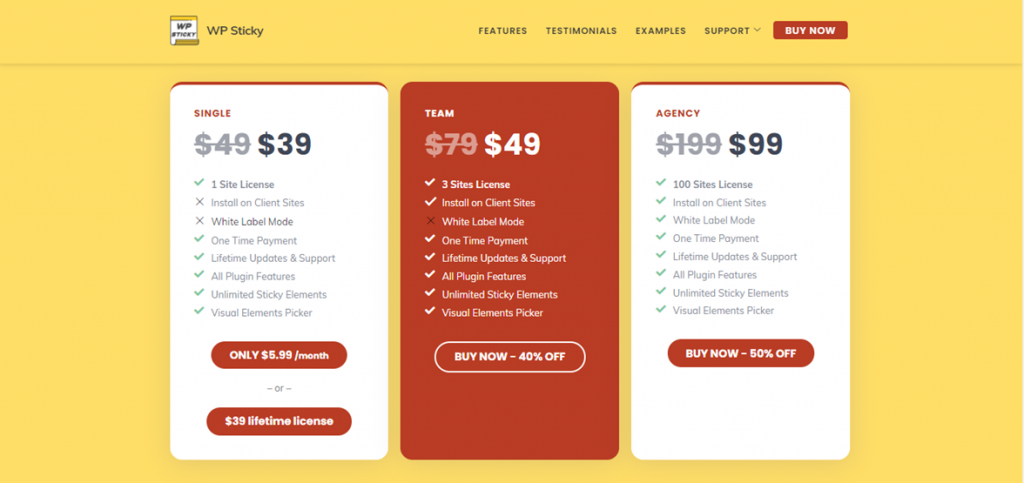
Pricing Plans

They offer 3 different plans, so I suggest you the one that best fits your needs and budget. Right now, their services are highly discounted and offer great bang for the buck, so you best hurry. You can grab the cheapest plan if you have a single site and save money as it also has unlimited sticky elements.
WP Sticky offers lifetime updates, support, and unlimited sticky elements, which is what most people need. If you aren’t pleased with the plugin during the first 7 days for any reason, you can get a full refund. Sounds good, don’t you think so?
2. myStickymenu

myStickymenu is an extremely lightweight “sticky” WordPress plugin that allows you to stick any of your menus to the top of the page when visitors scroll your page. The best thing about this plugin is that it allows you to add custom CSS code.
The interface may take some time to get used to, but your effort will eventually payout.
Help your visitors navigate the page effortlessly by making the navigation menu more reachable and generate more conversions. This plugin will help you stick your header when the visitors scroll the page, making the menu visible for visitors and allowing for easier navigation.
myStickymenu Features:
- Add Custom CSS Code
- Flexible & Customizable
- Fully Responsive
- Supports Multiple Languages
- Add Custom HTML
3. Fixed And Sticky Header

This WordPress plugin allows you to stick your header or menu to make it visible at all times. Fixed And Sticky Header helps your visitors to navigate more easily and allows for faster browsing. You can even personalize the elements by adding a custom background, text (font), color, and so on.
Fixed And Sticky Header Features:
- Fixed Header on Scroll
- Customizable
- Custom Background and Font Color Option
- User-friendly Interface
4. Simple Sticky Header on Scroll

Make your header stick by adding a slide-down sticky header to any WordPress theme with the help of Simple Sticky Header on Scroll. You can also add your logo, colors, a “next post button,” drop-downs, and so on. It even lets you preview the sticky header edits in real-time.
Simple Sticky Header on Scroll Features:
- Add a Custom Logo
- Customize Color Options
- Add a “Next Post” Button
- Drop-Down on Mobile
- Custom Scroll Distance Menu Visibility
- WordPress Live Customizer Integration
5. Sticky Header Effects for Elementor

Sticky Header Effects for Elementor also allows you to change the background color and height when the visitor scrolls down your page, which creates a “transparent” menu effect that can be of any color, semi-transparent, or solid. It is cross-browser compatible and fully responsive, so it safe to say that it works on all devices.
Keep in mind that this plugin is an add-on to Elementor Pro page builder and not a standalone plugin.
Sticky Header Effects for Elementor Features:
- Apply options on scrolling
- Transparent Header
- Shrink Header & Logo
- Header Background Color
- Hide Header on Scroll Down
Conclusion
It is no secret that every web developer needs and should appreciate “sticky features” as they allow you to customize your site to your liking while improving navigation, visibility, and even SEO. Lots of popular sites use sticky elements, especially the ones that are content-heavy.
The benefit of a fixed header or menu is that it allows your users to always find what they are searching for. If you make your site easy to navigate, your users will be able to consume more content, which will lower your bounce rate and improve conversions. I personally like WP Sticky as it is easy to set up, works flawlessly across all devices, and is budget-friendly.
I do believe I should mention that while the headers I mentioned offer plenty of customization without the need to get into the actual code of the plugin if you want to tailor them to your exact needs, you might want to hire dedicated WordPress developer. They’re well worth it if you need to customize an aspect of the plugin that’s not easily customizable from the plugin’s menu.
If you aren’t using sticky elements, I suggest you do your website a favor and implement them as soon as possible. I’m sure your users will thank you, and you’ll have a fully functional WordPress site.