WordPress developers are people who create and maintain WordPress websites. To do that, they need to have a large number of skills. Besides that, it is necessary to improve those skills every day. But choosing the proper platform makes it much easier for a developer to create a functional site.
A web developer’s dream. WPMU DEV’s all-in-one WordPress platform gives you everything you need to manage, update, optimize, secure, and host client sites – all under one roof. Get 20% off any of their plans here. Free trial included.
Even if you’re not a developer, owning a site teaches you a few things, and you probably already know the basics. Whether you’re just want to know more about development resources and educate yourself or an experienced programmer, this article is for you.
We singled out five fantastic development resources for WordPress users in this text. Using them, you can achieve great results and make any site top-notch. Read the following and improve your development knowledge.
WP Reset
This is a very powerful WordPress plugin that provides features for testing, recovery, controlling, and resetting your WordPress environment. There are a lot of reasons why this plugin is usually a developer’s favorite.
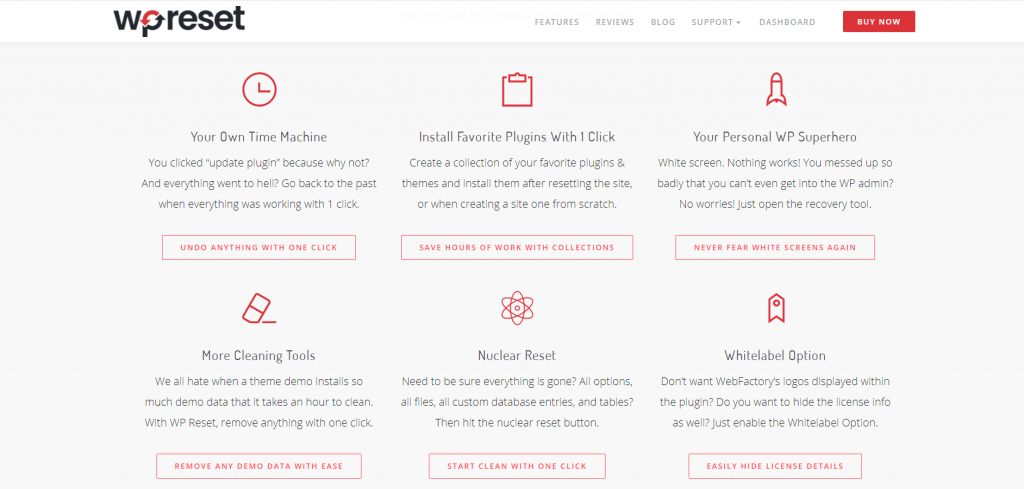
Working with websites means that things can go wrong. For example, one of the worst things that can happen is a total crash. You know your username and password, but the admin panel is not available. You only have a white screen in front of you. Fortunately, Your personal WP superhero, WP Reset, can solve this issue.
Perhaps an update or a new WordPress theme messed everything up, and now you have no idea how to revert. You don’t have to undo the option, but the Snapshots feature is here. This feature creates automatic snapshots before any changes are made to your website. That means you can simply click and have your site back, just the way it was before you uploaded that new theme.

This plugin also comes fully equipped with all the tools you need to do a complete cleanup and reset – posts, pages, etc. Reset what you have to and what you want to; the options are virtually endless.
On the other side, you’ll want to install some plugins when starting a new website. It takes some time to install and activate them one at a time. With WP reset, you can bulk them all together and install them at once, pretty handy, isn’t it?
Having said all of this, we think it’s fair to say that WP Reset will complete your developer’s skills and help you work faster and better.
GitHub

Next up is a platform that’s been a fan favorite among developers for quite some time. GitHub is a repository hosting service that provides a lot of features for collaboration.
More often than not, more than one developer works on the same project. This tool allows collaborative coding that makes it much easier and faster. And we get it; one look at GitHub, and you’ll think it’s too complicated, and you don’t know how to go about it. While it does have a steep learning curve, once you get the hang of it, you won’t be able to stop using it. We promise.
So you’ve made a decision and are starting on GitHub now, but you don’t know how to use it and where to start. First of all, it is necessary to create a Local Repository for your project. Next, you’ll have to add your files. When you finish those steps, it’s time to register a GitHub account. Choose the appropriate plan and customize your account.

Now, it’s time to create your repository. You’ll need to come up with a descriptive repository name, and after that, you are ready to start your project on GitHub. Now, all your files should be displayed on GitHub so the others can see or download them.
You can discuss every change with your team and get a notification when someone posts or replies to a public discussion. Besides the public, it is possible to have private posts that will be visible only to team members. Use GitHub and utilize collaborative coding, security, project management, and other great features that this service provides.
GTmetrix

One of the most important aspects of any site is site speed. If your website needs more than a few seconds to load, you will lose visitors because no one is willing to wait out the buffer. There are a lot of reasons for using the GTmetrix tool, and speed is just one of the most obvious ones. The tool allows you to test your website speed as well as to figure out why your page could be slow.
The first thing you need to do is paste the URL of your website into the text box for analysis. Wait for the analysis to be done, and soon you’ll get the results. If the site speed is good, you will be sure that everything is ok. If not, some work has to be done.
Let’s talk a little bit more about the latter scenario. OK, you’re aware your site is slow, and n order to fix it, you’ll need to know what caused it in the first place. When you know the cause of the problem, you can find the solution. GTmetrix has a lot of features and optimization options that can help your website become faster.

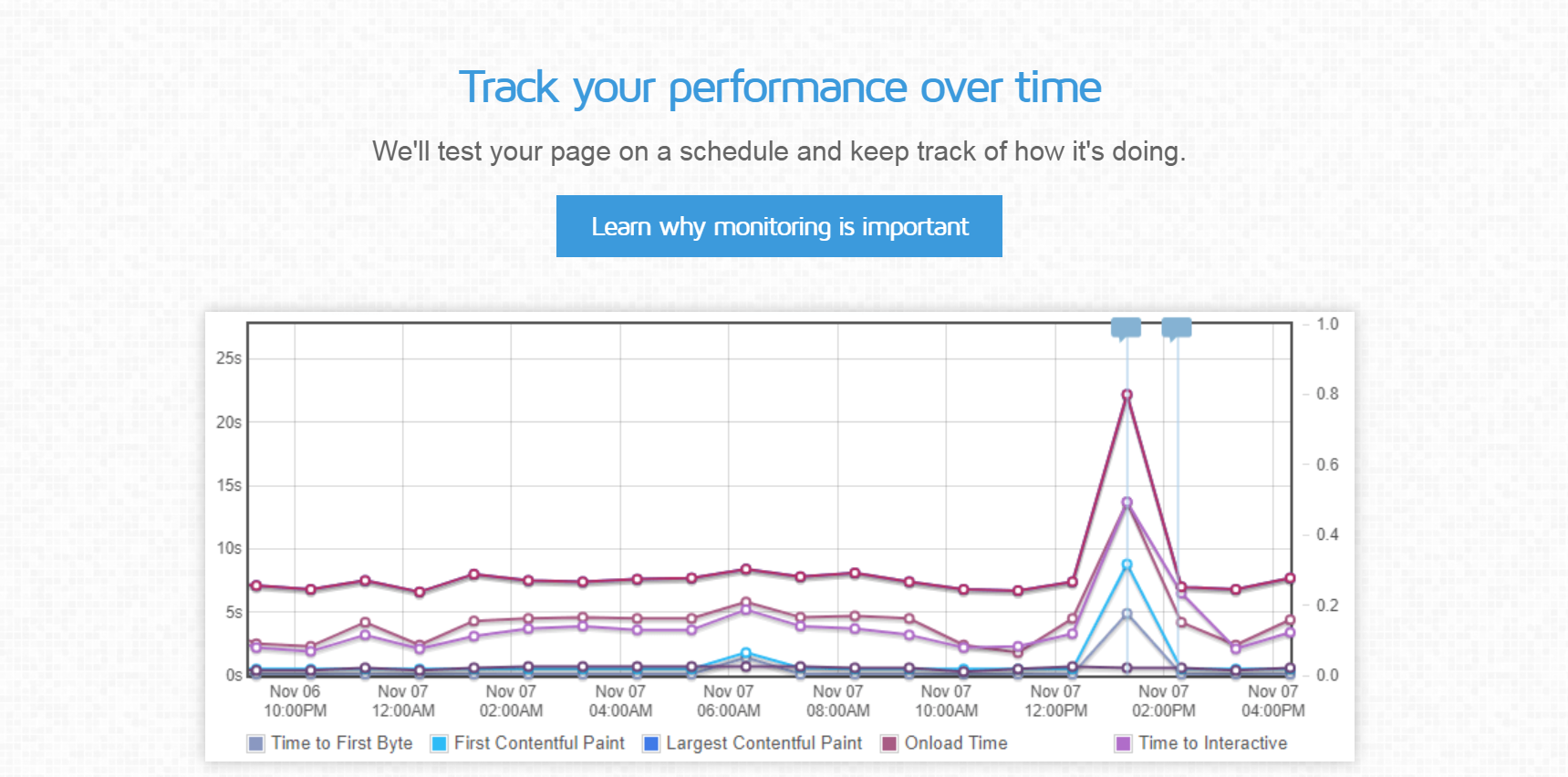
GTmetrix provides insight into the Largest Contentful Paint, Total Blocking Time, and Cumulative Layout Shift. This tool allows testing your website from 22 different locations. In addition to all of this, as we know, most users these days browse through their mobile phones. It’s very important to know about site speed for mobile phones, and hence GTmetrix hasn’t forgotten that aspect either.
Do you have a video on your site, and you want to know how it loads? Don’t worry; this tool can check it and determine some potential loading issues.
And saving the best for last, the most important feature when it comes to WordPress is the WordPress Optimization Guide. You can find how to optimize your WordPress site through the five steps. You will get much different information according to your WordPress speed. So, use it and improve your user’s experience.
Before we move on to the next tool, it’s worth mentioning that no matter how much you optimize your site, if your hosting isn’t great, the site will always be slow. So if you’re looking for reliable and affordable WordPress hosting, let us recommend WPMU DEV. WPMU DEV is fast becoming one of the best choices on the web. Get 20% off any of their fully-managed and dedicated plans.
Sprintly

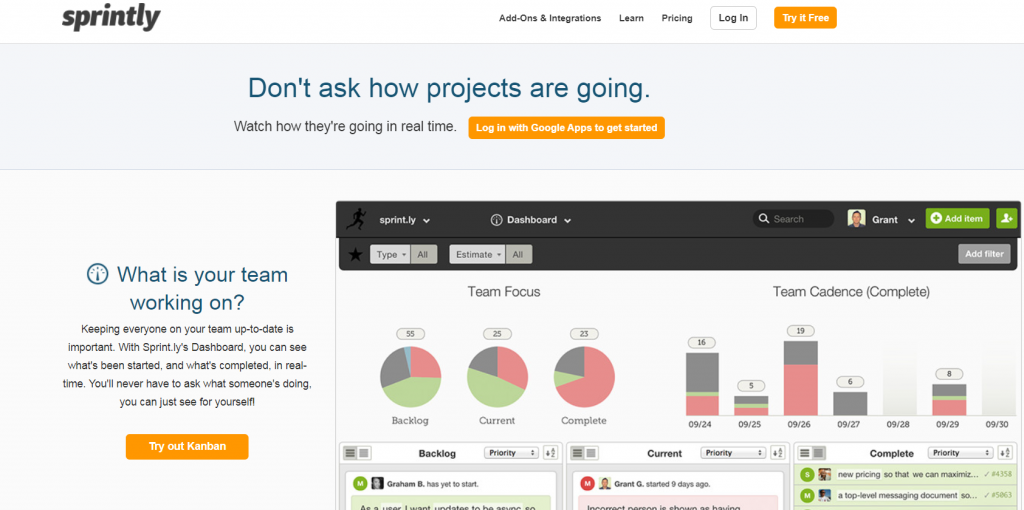
We have already mentioned teamwork and its importance. Most of the projects are based on that kind of work, and good organization and collaboration are the keys to this process. Sprintly is another tool that helps you communicate and keep projects on track.
If you have more members in your team who are working on the same project, you will have more and more frequent changes. How do you get insight into all of those changes? Easy, using Sprintly, you will get all the necessary information in real-time.
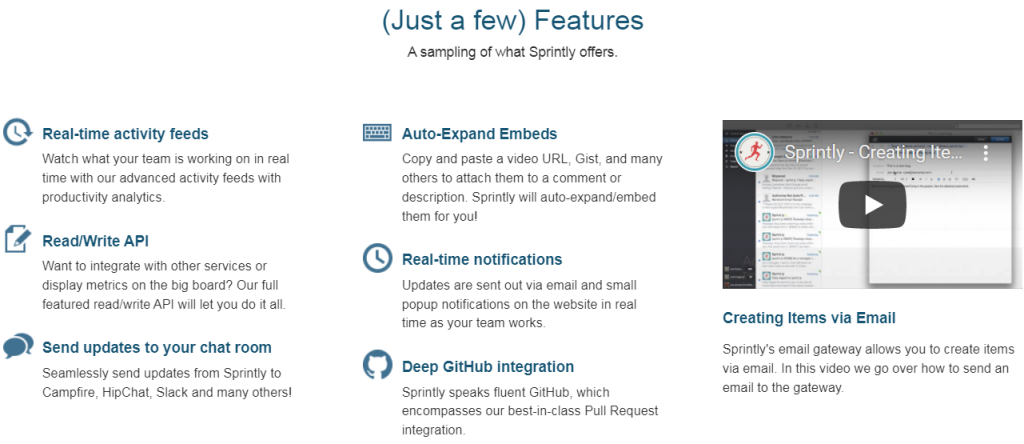
The Sprintly dashboard shows you started and completed works. Besides the numbers, all this information will be displayed in the form of a pie chart and a diagram. The advanced search syntax is another feature that makes it easier to search for a specific ticker.
In addition to all of these basic features, Spitnly will also give you an approximate completion time no matter what you’re working on.

If you’ve never used anything similar to this, there is no need to worry. Tutorials and video guides are plenty. The tutorials are divided into different groups for better organization and better user experience. Some of those categories are Managing users, Creating, Editing, Deleting items, Progres view, etc.
With Sprintly, collaboration in your team will become easier than ever. You don’t have to lose time on writing and asking your colleagues what they’re doing and how’s it going. The only thing you need to do is sign up, get the tool and enjoy all of its advantages.
Sketch

And last but not least, there is the magnificent Sketch. This tool’s main purpose is to allow you and your team to focus on design while making the whole process simple.
Sketch is a macOS app that provides customization with plugins and extensions. Features are divided and adapted to developers who want to make basic designs as well as professionals creating something more complicated.
The Grid and layout features provide complete customization for everything on your website. The app is fully responsive and mobile-friendly. Inserting elements is maybe one of the most important features of this app. A lot of shapes are available. Some of them are arrows, rectangles, polygons, stars, etc. You will agree that it is impossible to imagine any site without those shapes.

You can create libraries of your symbols and share them automatically. Besides inserting the mentioned shapes, the application provides organization and creation of different documents (pages, layers, groups, etc.), so surprise your macOS and improve your design skills.
If you like to explore new design ideas, this app will also provide feedback that can help you move on and create something even better than your originally thought. In addition, team collaboration is not lacking with this tool either. The feature allows sharing in the browser, so others developers can see information in real-time.
Conclusion
Recovering websites, good organization, testing your website speed, improving designer skills. All those features are important to anyone creating a WordPress website. We mentioned some of the best resources to help you advance those skills – it’s up to you if you’ll utilize them or not.